עיצוב מסמכי דוא"ל אלקטרוני הוא הדרך שלכם לעצב לעצמכם את הודעת האימייל שנשלחת ללקוחות שלכם כשאתם שולחים להם מסמך דרך האימייל.
יש באפשרותכם לעדכן את המערכת בקוד HTML שיהווה את תוכן הודעת המייל שתישלח ללקוחות שלכם והפעולה מתבצעת בשני שלבים.
לפני שנוכל לומר למערכת להשתמש בעיצוב המיילים האישי, עלינו לעדכן את העיצוב האישי. לפני שמעדכנים את העיצוב האישי המערכת לא תאפשר לנו להפעיל את אופציה המיילים המעוצבים אישית. בעת מילוי העיצוב האישי עלינו להקפיד לכלול גם את המשתנה שאותו יחליף הקישור למסמך, גם את המשתנה שיחליף את הטקסט החופשי במידה ויהיה כזה וכמו כן נוכל לציין משתנה שיוחלף בשם השולח.
להלן ההסבר:
בכל מייל שנשלח ממערכת iCount יש לינק למסמך, יכול להיות טקסט חופשי ויכול להיות שם המקבל. מייל אחד יכול להכיל קישור (לינק) לחשבונית מס ומייל אחר יכול להכיל קישור לחשבונית מס קבלה. כשאתם מעצבים לעצמכם את הודעת האימייל שנשלחת ללקוח, אתם קובעים איפה יהיה הלינק בתוך ההודעה, איפה יופיע הטקסט החופשי ואיך יופיע שם המקבל.
מכיוון שבכל אימייל שהמערכת תוציא יהיה לינק אחר, טקסט חופשי אחר ושם לקוח אחר, אנחנו לא יכולים לכתוב את הלינק כחלק מהעיצוב אלא חייבים לכלול משתנה שכל פעם המערכת תחליף אותו במידע הרלוונטי.
אם לדוגמה אנחנו רוצים לשלוח ללקוחות שלנו אימייל בנוסח הבא:
"
שלום רב *שם לקוח*,
לחיצה על הלינק הבא תוביל אותך למסמך המבוקש.
*לינק*
בברכה,
המנהל"
ואנחנו רוצים ש * לינק* בעצם יהיה הלינק שיוביל את הלקוח למסמך המבוקש וש*שם הלקוח* יוחלף בשם של הלקוח אליו אנחנו שולחים את המייל, עלינו להעלות את העיצוב הבא:
"שלום רב {name},
לחיצה על הלינק הבא תוביל אותך למסמך המבוקש.
{link}
בברכה,
המנהל"
מה שיקרה בפועל הוא שהמערכת תחפש את הביטוי {link} ואת הביטוי {name} ותחליף אותו עם הלינק הרלוונטי. לכן חשוב מאוד לדאוג שתמיד יש את המשתנה {link} בגוף ההודעות שלנו.
כמו כן, יש לדאוג גם לכלול את המשתנה {freetext} שבעצם ישמור מקום למלל שיכתב באופן ידני ממש בעמוד שליחת המייל.
דרך התפריט הראשי יש להיכנס ל"מערכת->הגדרות->דוא"ל->עיצוב" ולסמן וי ליד "השתמש בעיצוב אימייל אישי". המערכת תקבל את סימון הוי רק בתנאי שמילאת את הטופס בעמוד " עיצוב מסמכי דואר אלקטרוני בHTML".
הנה דוגמת קוד HTML בסיסית מאוד שכוללת את כל שלושת המשתנים הנחוצים. הדוגמה הינה לגוף ההודעה שישלח בעברית:
- {name} – משתנה שיוחלף בשם המקבל של המסמך
- {freetext} – משתנה שיוחלף בטקסט חופשי במידה ויוזן
- {time_now} – משתנה שיוחלף בשעה הנוכחית
- {date_now} – משתנה שיוחלף בתאריך הנוכחי
- {year_now} – משתנה שיוחלף בשנה הנוכחית
- {my_company_name} – משתנה שיוחלף בשם החברה שמוגדר לך במערכת
- {my_logo} – משתנה שיוחלף בתמונת הלוגו שלך
- {link} – משתנה שיוחלף בקישור HTML מוכן
- {clean_link} – משתנה שיוחלף בקישור הנקי למסמך
- {pdf_link} – משתנה שיוחלף בקישור הישיר ל PDF (לא מומלץ להשתמש בזה, אלא או ב clean_link או ב link)
- {doctype} – משתנה שיוחלף בסוג המסמך. למשל "חשבונית" או "קבלה"
- {docnum} – משתנה שיוחלף במספר המסמך
- {sender_name} – משתנה שיוחלף בשם השולח (נלקח ישירות ממה שמוגדר בהגדרות הפרופיל של מי ששולח את המסמך
- {cc_pay_link} – משתנה HTML שיוחלף בקישור לתשלום ישיר באשראי (למי שיש מסוף אשראי ומפעיל אל פונקצית "אפשר תשלום באשראי" בחשבונית מס או חשבונית עסקה)
- {clean_cc_pay_link} – משתנה שיוחלף בקישור לתשלום ישיר באשראי (למי שיש מסוף אשראי ומפעיל אל פונקצית "אפשר תשלום באשראי" בחשבונית מס או חשבונית עסקה)
- {portal_link_clean} – משתנה שיוחלף בקישור לפורטל הלקוחות, במידה והפעלתם CRM ופורטל לקוחות.
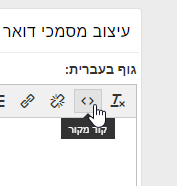
ואז להדביק את הקוד בתוך חלונית קוד המקור.
</p>
<table id="bodyTable" style="direction: rtl; background-color: #f2f2f2;" border="0" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td id="bodyCell" style="direction: rtl; padding: 40px 20px;" align="center" valign="top">
<table id="emailContainer" style="direction: rtl; width: 600px;" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="direction: rtl; padding-top: 30px; padding-bottom: 30px;" align="center" valign="top">
<table id="emailBody" style="direction: rtl; background-color: #ffffff; border-collapse: separate !important; border-radius: 4px;" border="0" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="bodyContent" style="direction: rtl; color: #606060; font-family: Helvetica, Arial, sans-serif; font-size: 15px; line-height: 150%; text-align: center; padding: 40px 40px 0 40px;" align="center" valign="top"><p>{my_logo}</p>
<h1 style="direction: rtl; color: #606060 !important; font-family: Helvetica, Arial, sans-serif; font-size: 40px; letter-spacing: -1px; line-height: 115%; margin: 0; padding: 0; text-align: center;">קיבלת {doctype}</h1>
</td>
</tr>
<tr>
<td style="direction: rtl; padding: 40px;" align="center" valign="top">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="direction: rtl; padding-bottom: 15px;" align="right" valign="top" width="33">
<h3 style="direction: rtl; color: #606060 !important; font-family: Helvetica, Arial, sans-serif; font-size: 18px; letter-spacing: -.5px; line-height: 115%; margin: 0; padding: 0; text-align: center;">מסמכים ממערכת iCount חתומים דיגיטלית וקבילים כמסמכי מקור.</h3>
<h3 style="direction: rtl; color: #606060 !important; font-family: Helvetica, Arial, sans-serif; font-size: 13px; letter-spacing: -.5px; line-height: 115%; margin: 0; padding: 0; text-align: right;"></h3>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="direction: rtl; padding-right: 40px; padding-bottom: 40px; padding-left: 40px;" align="center" valign="middle">
<table class="emailButton" style="direction: rtl; background-color: #86be4a; border-collapse: separate !important; border-radius: 3px;" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="emailButtonContent" style="direction: rtl; color: #ffffff; font-family: Helvetica, Arial, sans-serif; font-size: 15px; line-height: 100%; padding: 18px 15px 15px 15px;" align="center" valign="middle"><a style="direction: rtl; color: #ffffff; text-decoration: none;" href="{clean_link}" target="_blank" rel="noopener noreferrer">לצפיה במסמך</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="direction: rtl; padding: 40px;" align="center" valign="top">
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="direction: rtl; padding-bottom: 15px;" align="right" valign="top" width="33">
<p style="direction: rtl; color: #606060 !important; font-family: Helvetica, Arial, sans-serif; font-size: 18px; letter-spacing: -.5px; line-height: 115%; margin: 0; padding: 0; text-align: right;">{freetext}</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top">
<table id="emailFooter" border="0" width="100%" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="footerContent" style="direction: rtl; color: #606060; font-family: Helvetica, Arial, sans-serif; font-size: 13px; line-height: 125%;" align="center" valign="top"><span class="footerContent" style="direction: rtl; color: #606060; font-family: Helvetica, Arial, sans-serif; font-size: 13px; line-height: 125%;"> מסמך זה נשלח ל{name} ישירות ממערכת iCount.<br />
</span></td>
</tr>
</tbody>
</table>
<p><span class="footerContent" style="direction: rtl; color: #606060; font-family: Helvetica, Arial, sans-serif; font-size: 13px; line-height: 125%;">כל הזכויות שמורות {my_company_name} {year_now} ©<br />
<span style="direction: rtl; color: #606060;">[email protected]</span></span></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<p>